This is my first posting a tutorial on editing the HTML for you blog. I am NOT computer HTML savy and yet I somehow managed to design my own blog. So... If you are afraid DON'T BE!
Normally I would leave a tutorial like this to the pros. But... after searching FOREVER I couldn't find a good post on how to create a signature for ALL of you posts that would work for the new blogger interface. Blogger tends to change alot, but hopefully this trick will work for a while!
This post is hopefully over explained so that firstiest will be able to do this easy. If you think you kinda know what to do... simply read the words in bold-itialics and skip my babbling!
For this tutorial I AM using the "Simple" template that blogger provides.
OK... First you are going to need a post signature image to work with. Most people are fancy and create a custom signature using Photoshop, which I don't have. If you have a windows computer you can use a program called Paint.net. I have a Mac and NO photo editing software. I simply went into Microsoft Word and created a signature using a cute font and the fancy word features there. When I right click on the image there I just save it to my computer. I have a white background on my blog so I wasn't worried about removing the background. If you are super awesome (most people besides me are) then you have Photoshop and you know how to do this picture part better than me!
Next you are going to need to upload the image to an image hosting site like PhotoBucket. Keep that page open on your computer cause... you are gunna need it in a minute.
Still reading... Good! Because here is the part that I KNOW WILL be different!
Now log in to your blog and head to the dashboard. It looks something like this! In the upper right hand corner click on the button that says "Backup/Restore". Save your blog template to your desktop! This way if you mess up... no worries! You can just reload this and no harm no foul!
Now... in the picture above... see where it says "Live on Blog" and then below the picture there is a "Customize" and an "Edit HTML" button... Be brave and click the "Edit HTML" button!
It will probably come up with a sign that says something like "If you proceed you will be doing something scary and these are my scary words to warn you that you could mess up your blog and them your eyebrows will reach amazing lengths!" Anyways.. click "Proceed" and then don't worry about the eyebrows.
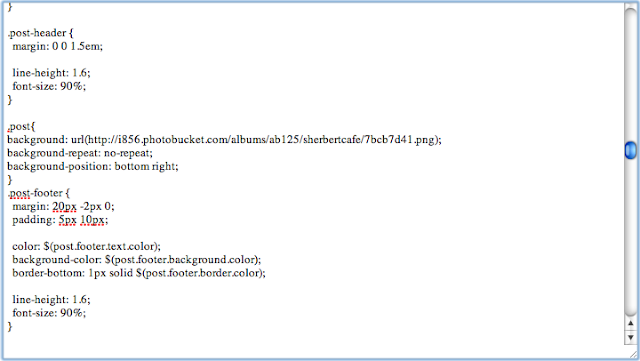
Now hit Ctrl and F on your keyboard to do a search within the text on your page. It might be different on different computers... on my Mac it is "Apple and F". In the little box that pops up type .post-footer { and then hit ENTER. This should bring you about halfway down the page if you take a look at the scroll bar to the right. You screen should look something like this!
Now... copy and paste the following code just above the spot where it says .post-footer {
.post{
background: url(YOUR URL HERE!!);
background-repeat: no-repeat;
background-position: bottom right;
}
background: url(YOUR URL HERE!!);
background-repeat: no-repeat;
background-position: bottom right;
}
See the highlighted portion in the pic below! Just like that!

Now... check your eyebrow hair and click Preview! Now you should get a quick peek at what it will look like for real. If it comes up with a scary message about eyebrow hair... I can't help you cause... Honestly, I am VERY armature at this. I simply played with the code until it worked! But if it worked for you then hit that save button!!!
See! Here is my fake blog that I play with until things look right and feel safe using them on my real blog! Note the insightful post pictured below has a fun signature!
This should put your signature at the bottom right corner of EVERY post on your blog!
Now... I am going to assume that when I mentioned the scary notes from blogger about the eyebrow hair you knew I was being sarcastic. If the scary not actually says something about your eyebrow hair... Umm.. I suppose you are either crazy or you are dreaming or... Someone at Blogger is flirting with you in a very strange way. Switch to wordpress? LOL








The above methods simply add simple text signature to blog post. What if someone wanted to add an image as signature instead of text signature. I tried many times so far but a blank box appears at the end.
ReplyDeleteeSignature
True mine does LOOK like a text signature but it IS an image. I know sometimes I got a blank what I used the wrong code from photobucket. You have to use the "direct" image link. Hope that helps a little!
Delete